Criando vaga padrão com campo customizado
Conceitos importantes!
Não é possível criar um novo campo pela API, portanto todos os campos customizados devem estar previamente corretamente cadastrados na plataforma para que possamos utilizá-los no momento de criar uma vaga. Logo, um campo customizado sempre estará atrelado à uma vaga. Caso alguma modificação ocorra no campo pelo setup, essa só refletirá nas vagas que forem criadas após a modificação.
Essa modificação pode ser:
- a inclusão/remoção de uma opção na lista suspensa de um campo
- alteração do tipo do campo
- alteração da obrigatoriedade
Se um campo customizado for utilizado na integração ele não pode ser removido da plataforma e mesmo que seja recriado com o mesmo nome, o seu id será alterado e isso impactará no DExPARA de campos.
Estrutura dos campos customizados
id: identificador do camporequired: se o campo é obrigatório ou nãolabel: título do campotype: tipo do campoorder: ordem do campovalue: resposta do campo (caso houver)enum: possíveis respostas disponíveis
Unicamente na estrutura de Campos do tipo Condicional temos algumas chaves extras:
conditionalOptions: é um array que armazena informações associadas a resposta do campo condicional, possuindo as chaves abaixo:conditionalOption: a resposta no qual está associada do campo condicionalconditionalQuestions: as perguntas associadas que poderão ser respondidas caso a opção condicional acima seja escolhida
Abaixo temos alguns exemplos da estrutura de dados de Campos Customizados, sendo dos tipos boolean, lista suspensa (select) e conditional
[
{
"id":"57e848a6-8e76-4f70-b72b-8833896f5c8a",
"required":false,
"label":"Você possui aprovação para essa vaga?",
"type":"boolean",
"order":1
},
{
"id":"771d9680-00cc-4485-81cc-2a2fc2fc0581",
"required":true,
"label":"Qual o período?",
"type":"select",
"order":2,
"enum":[
"Manhã",
"Tarde",
"Noite"
],
"value":"Manhã"
},
{
"id":"123d9680-00cc-4485-81cc-2a2fc2fc0581",
"required":false,
"label":"Essa vaga foi requisitada internamente?",
"type":"conditional",
"order":3,
"value":"Não",
"enum":[
"Sim",
"Não"
],
"conditionalOptions":[
{
"conditionalOption":"Sim",
"conditionalQuestions":[
{
"id":"42223321-8419-4532-8443-9d40bccc4190",
"required":false,
"label":"Quem requisitou a vaga?",
"type":"string",
"order":1
}
]
}
]
}
]Para que uma resposta seja apagada, deverá ser ser enviado o id com o value sendo null.
O que é um Campo Condicional?
Um campo tipo Condicional é um Campo Customizado que possibilita a definição prévia de possíveis respostas para o campo - como se fosse um campo do tipo seleção simples.
O diferencial deste campo para o de seleção simples, é que nele é possível criar e associar novos campos a uma resposta especifica, que possibilitará ser respondido de acordo com a resposta realizada.
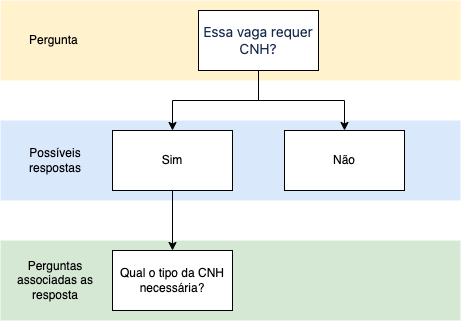
Um exemplo de Campo Condicional poderia ser uma pergunta do tipo: A vaga requer CNH?. Como resposta para essa pergunta, o campo proporciona a possibilidade de definição prévia das possíveis respostas, como por exemplo: Sim e Não. Diferente do campo de seleção simples, o Campo Condicional de acordo com a resposta efetuada para a pergunta, possibilita responder outros campos, que foram associados a resposta escolhida. Na criação de um campo do tipo Condicional, o usuário pode criar e fazer a associação das novas perguntas com as respostas existentes. Continuando no exemplo, caso seja respondida a opção Sim, será possível responder outras duas perguntas, como por exemplo: Qual o tipo da CNH necessária para a vaga?. Já se a resposta fosse Não, não existiria mais nenhuma pergunta associada.
No diagrama abaixo é possível observar uma ilustração do cenário explicado.

Como responder um Campo Condicional na API Pública?
Como apresentado anteriormente, o mesmo padrão vale para perguntas do tipo Condicional, devendo seguir a mesma estrutura do customFields, passando o identificador (id) do Campo Condicional e a resposta para o campo (value).
Para os campos associados é o mesmo cenário, deverá responder o id e o value, porém, é preciso que opção correspondente do campo condicional para os campos associados esteja já preenchida, ou seja enviada em conjunto. Caso a resposta do campo condicional não for preenchida ou se responder um campo associado à outra resposta do campo condicional, a resposta não será considerada.
{
"customFields":[
{
"id":"identificador-do-campo-condicional", // Essa vaga requer CNH?
"value":"Sim"
},
{
"id":"identificador-do-campo-associado", // Qual o tipo da CNH necessária?
"value":"B"
}
]
}Para que uma resposta seja apagada, deverá ser ser enviado o id com o value sendo null. Caso a resposta campo condicional seja apagada, ou seu valor alterado para outra opção, as respostas dos campos associados à antiga opção também serão apagadas.
Fluxo de integração:
É necessário enviar um array de objetos, onde em cada objeto deverá existir duas propriedades.
id: o identificador do campo que será respondidovalue: a resposta para o campo
"customFields": [
{
"id": "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"value": "Sim"
}
]Obtenha o id de um campo customizado:
- Acesse o endpoint GET findcompanycustomfields
- Salve o(s) results.id do(s) campo(s) que deseja
Faça a requisição de criação de vaga:
- Com o (s)
id(S)em mãos, faça a requisição para a API POST Jobs, adicionando o objetocustomFieldsem sua requisição.
| Parâmetro | Descrição |
|---|---|
| code | Refere-se ao código interno da vaga atribuído pelo sistema terceiro |
| name | Título dado para a vaga |
| type | Modo de contratação |
| publicationType | Se a vaga será interna ou externa |
| numVacancies | Número de pessoas que serão contratadas para uma mesma vaga. |
| departmentId | Código da área gerado automaticamente pela Gupy (campo Id) que a vaga está atrelada. |
| roleId | Código do cargo gerado automaticamente pela Gupy (campo Id) que a vaga está atrelada. |
| branchId | Código da filial gerado automaticamente pela Gupy (campo Id) |
| customFields | Array de objetos com id e value |
Exemplo de requisição:
curl --request POST \
--url https://api.gupy.io/api/v1/jobs \
--header 'accept: application/json' \
--header 'authorization: Bearer xxxxxx-xxxx-xxxx-xxxx-xxxxxxxxx' \
--header 'content-type: application/json' \
--data '
{
"type": "vacancy_type_effective",
"publicationType": "internal",
"departmentId": 5962,
"roleId": 7872,
"name": "Desenvolvedor Backend",
"numVacancies": 1,
"customFields": [
{
"id": "c8db52a6-f4a7-431a-8183-983f8c83cbbb",
"value": "preenchendo um campo customizado pela API"
}
]
}
'Exemplo de resposta:
{
"id": 7168332,
"code": "0266-7168090",
"name": "Desenvolvedor Backend",
"status": "draft",
"type": "vacancy_type_effective",
"publicationType": "internal",
"numVacancies": 1,
"departmentId": 5962,
"departmentName": "Administrativo (ML)",
"roleId": 7872,
"roleName": "Analista Teste Z",
"subsidiaryId": null,
"subsidiaryName": null,
"createdAt": "2024-05-15T00:47:10.936Z",
"updatedAt": "2024-05-15T00:47:11.032Z",
"hiringDeadline": null,
"description": null,
"responsibilities": null,
"prerequisites": null,
"additionalInformation": null,
"notes": null,
"disabilities": false,
"addressStreet": null,
"addressNumber": null,
"addressCity": null,
"addressState": null,
"addressStateShortName": null,
"addressCountry": null,
"addressCountryShortName": null,
"addressComplements": null,
"addressDistrict": null,
"addressZipCode": null,
"addressLatitude": null,
"addressLongitude": null,
"remoteWorking": false,
"workplaceType": "on-site",
"reason": null,
"image": null,
"socialMediaImage": null,
"applicationDeadline": null,
"careerPageId": null,
"careerPageName": null,
"vacancyCodes": [],
"managerId": null,
"managerName": null,
"managerEmail": null,
"recruiterId": null,
"recruiterName": null,
"recruiterEmail": null,
"salary": {
"currency": null,
"startsAt": null,
"endsAt": null
},
"customFields": [
{
"id": "6a833913-d65c-40ae-9a91-132bf7627b73",
"required": true,
"label": "Vaga Confidencial?",
"type": "boolean",
"order": 1
},
{
"id": "e24226fc-eb95-4fcb-baeb-4d5a792859d8",
"required": true,
"label": "Substituição? ",
"type": "text",
"order": 2
},
{
"id": "4c490a25-a91a-4762-825e-1a42b6543b4f",
"required": true,
"label": "Informe a Superintendência",
"type": "select",
"order": 3,
"enum": [
"1\t\tA"
]
},
{
"id": "eb8078e7-f5e3-4d9d-b9cd-73974671dcfc",
"required": true,
"label": "Horário de trabalho",
"type": "time",
"order": 4
},
{
"id": "c01422d8-b2d2-4a51-a7fa-acece31a8db7",
"required": true,
"label": "Campo condicional",
"type": "conditional",
"order": 5,
"enum": [
"Isso é um teste",
"Essa opção é inválida",
"Adicionando um aqui",
"AAAAAAAA"
],
"conditionalOptions": [
{
"conditionalOption": "Isso é um teste",
"conditionalQuestions": [
{
"id": "dfe16eac-d973-4ca0-8c8b-7657104b1b13",
"required": true,
"label": "Digite o numero do teste",
"type": "select",
"order": 1,
"enum": [
"Teste 1",
"teste 2"
]
}
]
},
{
"conditionalOption": "Essa opção é inválida",
"conditionalQuestions": []
},
{
"conditionalOption": "Adicionando um aqui",
"conditionalQuestions": []
},
{
"conditionalOption": "AAAAAAAA",
"conditionalQuestions": []
}
]
},
{
"id": "c8db52a6-f4a7-431a-8183-983f8c83cbbb",
"required": false,
"label": "teste",
"type": "text",
"order": 6,
"value": "preenchendo um campo customizado pela API"
},
{
"id": "c3619a79-b783-4a9f-8153-2ab7f54ba7cc",
"required": false,
"label": "Teste \\t",
"type": "select",
"order": 7,
"enum": [
"12321\ta",
"123123\ts",
"123123123\tsd",
"123123\tdd"
]
}
],
"jobRatingCriterias": [],
"cancelReason": null,
"cancelReasonNotes": null,
"canceledByEmail": null,
"cancelAt": null,
"publishedAt": null,
"closedAt": null,
"approvedAt": null,
"disapprovedAt": null,
"lastFreezeDate": null,
"lastUnfreezeDate": null,
"creatorId": 22011,
"creatorName": "Public API",
"creatorEmail": "[email protected]",
"videoUrl": null,
"approvers": null,
"workflowRequestMethod": null,
"branchId": null,
"branchName": null
}- Repare que customFields vem dentro de um array [] e que o único preenchido com value é o que foi enviado na requisição POST. Quando for publicar a vaga será necessário preencher todos os campos customizados que são obrigatórios, ou seja onde
required:true
Dúvidas frequentes:
- Estou desenvolvendo uma integração e alguns campos condicionais foram criados na plataforma, porém os ids se alteram e não consigo realizar o DExPARA corretamente. O que fazer? Os ids não são fixos?
Resposta:
Conforme apresentado anteriormente, temos a seguinte estrutura exemplo de campos customizados condicionais:
{
"id":"123d9680-00cc-4485-81cc-2a2fc2fc0581",
"required":false,
"label":"Essa vaga requer CNH?",
"type":"conditional",
"order":1,
"value":"Sim",
"enum":[
"Sim",
"Não"
],
"conditionalOptions":[
{
"conditionalOption":"Sim",
"conditionalQuestions":[
{
"id":"42223321-8419-4532-8443-9d40bccc4190",
"required":false,
"label":"Qual o tipo da CNH necessária?",
"type":"select",
"order":1,
"value":"B",
"enum":[
"A",
"B",
"C",
"D",
"E"
]
}
]
},
{
"conditionalOption":"Não",
"conditionalQuestions":[
]
}
]
}Onde o "id":"123d9680-00cc-4485-81cc-2a2fc2fc0581" se refere ao id do campo principal e suas respectivas opções de seleção localizadas dentro do array enum[] e o id":"42223321-8419-4532-8443-9d40bccc4190" se refere ao campo criado a partir de uma das opções de seleção no caso a opção "Sim"
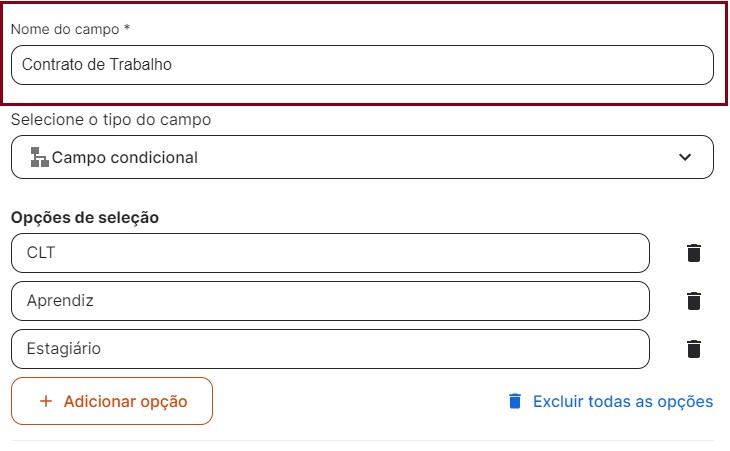
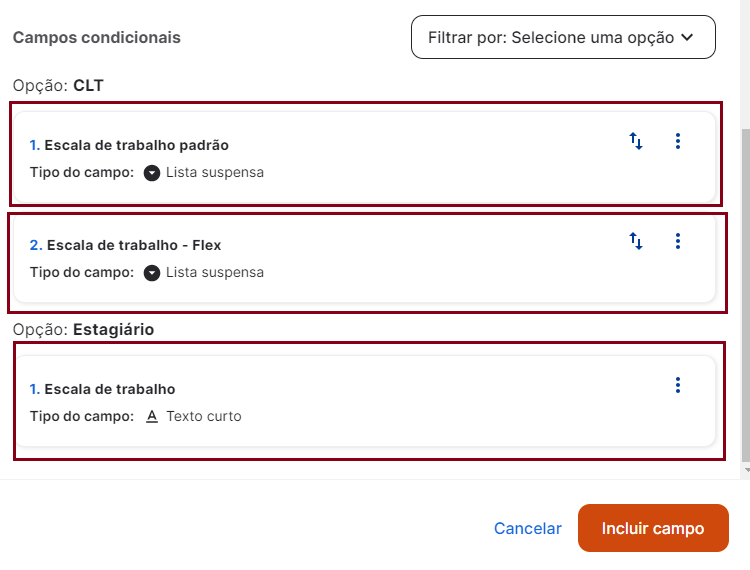
Exemplo prático:
No exemplo abaixo o campo Contrato de trabalho possui o id principal e os campos Escala de trabalho padrão, Escala de trabalho - flex e Escala de trabalho possuem cada qual seu id específico e assim ocorrerá para cada novo campo que possa ser criado a partir de uma opção de seleção.
Considere esse fator no mapeamento de campos da sua integração, pois no envio do webhook irá apenas o id correspondente ao campo que foi selecionado como resposta, mas como as respostas variam entre as vagas você poderá receber diferentes ids a cada integração.


Para conhecer todos os ids de todos os campos customizados que estão criados na plataforma consulte o endpoint listing custom fields of a company for job creation
- Os campos customizados podem variar de acordo com o template das vagas? Como procuro quais campos customizados um template possui?
Resposta: Sim, podem variar. Um template pode ser criado e momentos depois um campo customizado ser criado na plataforma, logo esse template não vai atualizar com o novo campo, mas templates criados a partir desse momento vão ter em sua configuração o novo campo. Para saber quais campos customizados um template possui, disponibilizamos a API Listing custom-fields of a job template
- Os campos customizados podem variar de acordo com as vagas? Como procuro quais campos customizados uma vaga específica possui?
Resposta: Sim, podem variar. Uma vaga pode ser criada e momentos depois um campo customizado ser criado na plataforma, logo essa vaga não vai atualizar com o novo campo, mas vagas criados a partir desse momento vão ter em sua configuração o novo campo. Para saber quais campos customizados uma vaga possui, disponibilizamos a API Listing custom fields of a job
Possíveis erros
Campos customizados modificados
- Campos customizados do tipo múltipla seleção, por exemplo, são formados por arrays. Alterar essa configuração fará com que ocorram erros. Se atente ao tipo de campo customizado e como é a sua respectiva estrutura para a implementação correta.
- Um novo campo customizado só poderá ser utilizado em vagas criadas posteriores à ele. A deleção e posterior criação de um campo customizado altera o seu Id.
- Quando um campo é tipo lista suspensa (select) apenas valores iguais aos da lista cadastrada (que estão no enum []) serão aceitos.
Updated 7 months ago
