Configurando webhooks e obtendo payloads reais
Este guia tem os seguintes objetivos:
- Explicar como configurar um webhook associado a um dos eventos gatilho disponíveis na API Gupy;
- Explicar como validar o funcionamento de um webhook criado utilizando uma ferramenta de uso público e obter um exemplo real de payload;
- Exemplificar quais são os principais cenários de erro envolvendo webhooks e o troubleshooting para cada um deles;
Habilitando Endpoints
Primeiramente, você deve gerar um token de autenticação, acesse nossa seção de autenticação clicando aqui.
Após gerar o token é necessário atribuir as permissões dos endpoints abaixo, é com ele que você conseguirá autenticar nos endpoints da API Gupy responsáveis pela criação e manutenção de cada webhook.
- Configuring Webhooks
- Listing webhooks configurations
- Deleting webhooks configurations
- Updating webhooks configurations
Caso você ainda não esteja visualizando a opção de criar um token dentro do setup da sua empresa, contate o nosso suporte pelo site: https://suporte.gupy.io/s/suporte/.
Configurando Webhook
Com o token em mãos, dirija-se ao link do endpoint POST Webhooks para iniciar sua configuração e preencha os campos conforme as instruções abaixo:
| CAMPO | Atribuição |
|---|---|
| action | Evento-gatilho do webhook que você deseja acompanhar. Para saber quais são os eventos-gatilho disponíveis, acesse este artigo: https://developers.gupy.io/reference/webhooks#available-notifications |
| status | Estado do webhook: se estará Ativo ou Inativo |
| techOwnerName | Nome da pessoa técnica responsável por configurar o webhook |
| techOwnerEmail | E-mail da pessoa responsável por configurar o webhook (para facilitar futuros contatos) |
| postbackUrl | URL de destino (callback) para qual o POST do webhook será disparado |
| clientHeaders | Parâmetro(s) de "Header" que o cliente deseja receber a cada POST (ex. chave de autenticação, identificador da origem ou empresa, etc..). |
Atenção ao definir valores no clientHeaders
Quando setamos algum valor no clientHeaders, o header padrão 'Content-type: application/json;charset=utf-8' não é mais enviado, pois o valor dos headers passa a ser o que foi definido.
Se for necessário que o Content-type tenha sempre o valor padrão, recomendamos passá-lo junto no clientHeaders.
Exemplo de requisição de criação de um webhook:
curl --request POST \
--url https://api.gupy.io/api/v1/webhooks \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"action": "application.completed",
"status": "active",
"techOwnerEmail": "[email protected]",
"techOwnerName": "Nome Sobrenome",
"postbackUrl": "https://urlDoIntegrador.net",
"clientHeaders": {
"apiKey": "apiToken",
"content-type": "application/json"
},
}
'
Exemplo de resposta dado pelo endpoint de configuração de webhook
{
"id": "d5b2eca6-09c5-4014-9eb8-1d729dd2e3d6",
"action": "application.completed",
"postbackUrl": "https://370c0c61b68af08c6f622202011f1e1d.m.pipedream.net",
"status": "active"
}
O campo "id" retornado quando ocorre a ativação com sucesso de um webhook é a chave da instância, que deverá ser utilizado posteriormente como mesma chave para alterar qualquer configuração deste webhook ou mesmo inativá-lo.
Validando um webhook configurado
Sugerimos aqui a plataforma Pipedream como exemplo, mas você pode utilizar o agente integrador de sua preferência ou mesmo a API oficial do cliente para validar o funcionamento de um webhhok configurado.
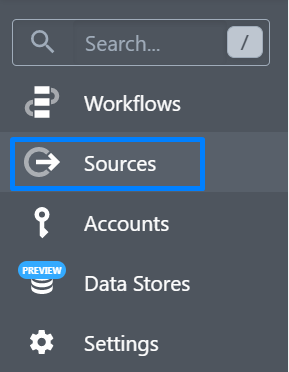
Note que o parâmetro "postbackUrl" definido no webhook é para onde será direcionado os POSTs . Após se cadastrar ou entrar no Pipedream, vá no menu lateral esquerdo e escolha a opção Sources.

Em seguida, clique em New+ no canto superior direito da tela.

Selecione a opção HTTP / Webhook

Nessa tela, escolha a primeira opção: New Requests

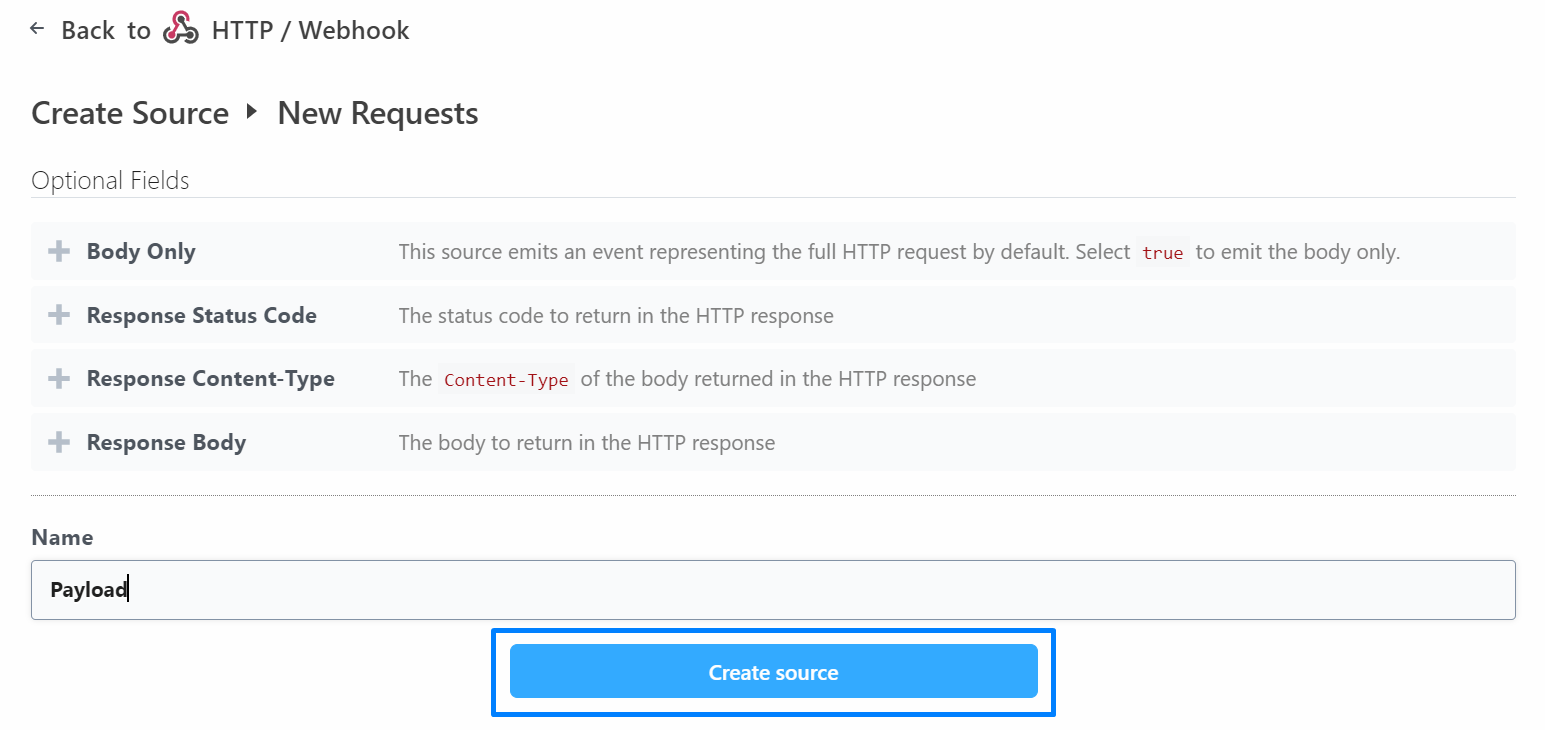
Crie um nome para o seu endereço e depois clique em Create source

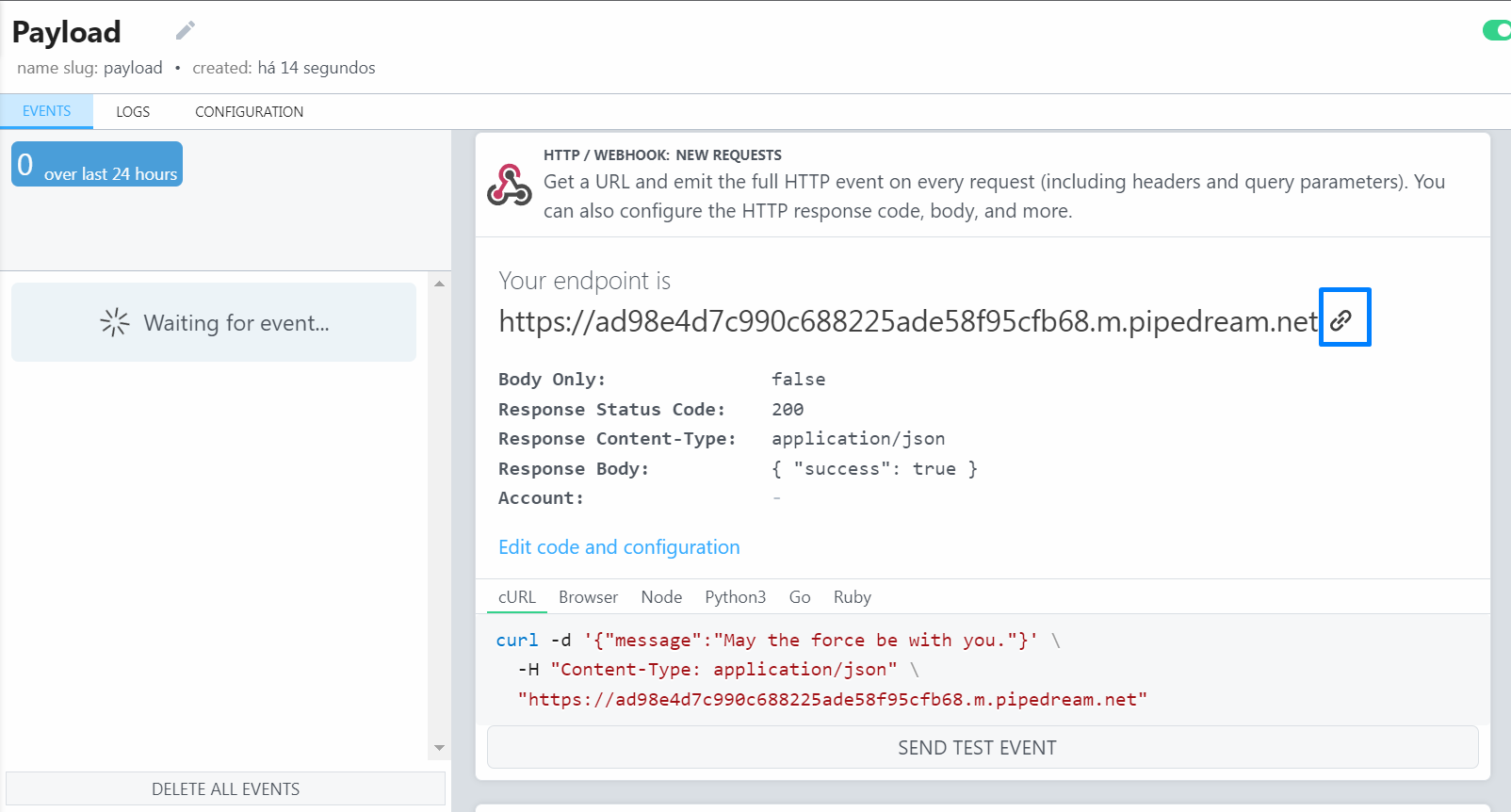
Pronto! Copie o endereço gerado clicando no botão de link ao final da URL e a coloque como o parâmetro "postbackUrl" de cadastro do webhook.

Importante!
Não deixe de consultar nosso artigo sobre informações técnicas envolvendo o uso de webhooks da API Gupy. Este artigo detalha as regras de persistência automática na entrega das requisições, inativação automática do webhook perante falhas na entrega, e IPs de saída dos webhooks que devem ser configurados nas regras de segurança do ambiente do cliente (URL destino).
Atraso no recebimento de dados
Os webhooks application.created e application.completed possuem uma configuração de fila na AWS, com isso pode ocorrer atraso na entrega dos dados no endpoint de destino a partir da ocorrência do evento gatilho. Esse tempo é variável, podendo ser um pouco superior a 1 hora após o evento.
Atualizando um webhook
Pode ser necessário alterar algum dado de configuração de um webhook configurado (adicionar ou alterar alguma informação nos headers, por exemplo), para isso siga os passos abaixo:
- Acesse o endpoint Listing webhook para obter o id do webhook, para isso utilize o token e clique em Try It
- Com o id retorno no response do passo anterior, acesse o endpoint Updating webhook e coloque no parâmetro webhookId o id retornado no passo 1, no parâmetro action coloque o evento que já está configurado para esse webhook e preencha os outros campos com as informações que deseja atualizar, lembrando que é obrigatório informar o
postbackUrlmesmo que você não deseje alterá-lo.
Exemplo de requisição de atualização, onde foi acrescentada a informação de techOwnerEmail que não existia:
curl --request PUT \
--url https://api.gupy.io/api/v1/webhooks/33333333-0000-6666-1111-3951b9df7bc3 \
--header 'accept: application/json' \
--header 'authorization: Bearer xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxxxxxx' \
--header 'content-type: application/json' \
--data '
{
"action": "pre-employee.moved",
"clientHeaders": {
"token": "64645634353645rgfxhtt67wsefse"
},
"status": "active",
"techOwnerEmail": "[email protected]",
"postbackUrl": "https://urldeteste.com"
}
'
Deletar um webhook configurado
Pode ser necessário deletar um webhook previamente cadastrado, para isso siga os passos abaixo:
- Acesse o endpoint Listing webhook para obter o id do webhook, para isso utilize o token e clique em Try It
- Com o id retorno no response do passo anterior, acesse o endpoint Deleting webhook e coloque no parâmetro webhookId o id retornado no passo 1.
Exemplo de requisição:
curl --request DELETE \ --url https://api.gupy.io/api/v1/webhooks/33333333-0000-6666-1111-3951b9df7bc3 \ --header 'accept: application/json' \ --header 'authorization: Bearer xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxxxxxx'Exemplo de retorno:OK
Meu webhook não está enviando, o que fazer?
- Confira se o webhook configurado permanece ativo. Para isso, utilize o endpoint listing webhook configurations passando o parâmetro fields = all para consultar o status do webhook (active ou inactive).
- O Webhook pode ser inativado pela Gupy devido a alta taxa de erros nas tentativas de entrega dos dados (100% de erro durante 7 dias seguidos). O que se espera por padrão é um retorno 200 do endpoint que entregamos os dados. As implementações devem seguir o padrão de retornar para a Gupy o status referente ao recebimento dos dados e não o status do processo de integração, ou seja, se a entrega dos dados ocorreu com sucesso o status 200 deve ser retornado prontamente para a Gupy. Caso a sua implementação valide o payload recebido e o mesmo não estiver em conformidade com as regras esperadas o retorno de erro é válido.
- O Webhook espera uma resposta em 30.000 ms. Caso a resposta não tenha ocorrido antes deste tempo, consideramos um timeout, consequentemente, um erro. Caso na sua implementação você esteja recebendo os dados e realizando todo o processo de integração para somente depois retornar o status para a Gupy, frequentemente cairá nesse cenário e poderá ter seu webhook inativado.
- Verifique se não há bloqueios de firewall e utilize a ferramenta pipedream (ou outra similiar) para simular a entrega dos dados em um endpoint diferente, descartando assim problemas relacionados ao endpoint que foi configurado para recebimento dos dados.
- Valide as configurações do webhook, caso tenha inserido valores no clientHeaders verifique que os mesmos estejam corretos, pois ao inserir valores o content-type: application/json" se altera
- O endpoint está público ou habilitado para receber o webhook dos IPs listados aqui? https://developers.gupy.io/reference/webhooks#sender-ip-addresses
- Existe alguma interação com o certificado SSL? Se houver, vá em https://api.gupy.io/api#/ > clica no cadeado ao lado da URL > A conexão é segura > O certificado é válido. E atualize o certificado SSL do lado de vocês.
Meu webhook está inativo como ativá-lo novamente?
- Acesse o endpoint Listing webhook para obter o id do webhook, para isso utilize o token e clique em Try It
- Com o id retorno no response do passo anterior, acesse o endpoint Updating webhook e coloque no parâmetro webhookId o id retornado no passo 1, no parâmetro action coloque o evento que já está configurado para esse webhook e no parâmetro status o valor active.
- Preencha todas as outras informações conforme estão no webhook inativo, como
postbackUrleclientHeaders - Clique em Try It e o webhook estará ativado novamente.
Exemplo de requisição para obter id:
curl --request GET \
--url 'https://api.gupy.io/api/v1/webhooks?fields=all&perPage=10&page=1' \
--header 'accept: application/json' \
--header 'authorization: Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
Exemplo de requisição para ativar webhook:
curl --request PUT \
--url https://api.gupy.io/api/v1/webhooks/daf3d7e4-81c6-497e-b04e-e02e07a2ef8f \
--header 'accept: application/json' \
--header 'authorization: Bearer xxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxxx' \
--header 'content-type: application/json' \
--data '
{
"action": "application.created",
"clientHeaders": {
"Authorization": "xxxxxxxxxxxxxxxxxxxxxxxxxx",
"content-type": "application/json"
},
"status": "active",
"techOwnerName": "Teste reativar",
"techOwnerEmail": "[email protected]",
"postbackUrl": "https://url.testewebhook.net"
}
'
Updated 3 months ago
