Fluxo de Admissão para Sistema de Folha
Bem-vindo ao documento de integração do Gupy Admissão com sistemas de folha de pagamento!
Aqui você encontrará informações úteis e passos detalhados para integrar essas duas ferramentas e tornar o processo de admissão de funcionários ainda mais eficiente.
Essa integração necessita que a empresa tenha um middleware que irá realizar a transformação dos dados da Gupy para o sistema de folha em questão, realizando os DE/PARA necessários para que os campos no sistema de destino sejam devidamente preenchidos.
Este fluxo utiliza webhookPara realizar integrações utilizando Webhooks é necessário um agente integrador (middleware) para receber e tratar os dados.
Para implementar integrações a partir de webhooks é necessário uma configuração prévia através da própria API Gupy: Veja aqui mais informações sobre o recebimento de webhooks
Atenção!O Gupy Admissão não possui APIs, a comunicação ocorre somente por Webhooks. Ou seja, há apenas saída de dados no que se refere à interfaces de conexão externa;
Não é possível fechar VPN como rota para entrega do Webhook;
A URL usada para receber o Webhook (postbackUrl) DEVE ser um endereço HTTPS válido, exposto publicamente;
URLs com alta taxa de erro (100% dos erros nos últimos 7 dias) serão removidas sem aviso prévio;
A Gupy garante pelo menos uma entrega, então podem haver vários Webhooks do mesmo evento, use a propriedade id para identificar duplicatas;
Não há garantia de ordem de entrega, use a propriedade date para verificar qual evento aconteceu primeiro e classifique os eventos;
NÃO USE serviços como requestcatcher, eles podem expor dados.
Habilitando Endpoints
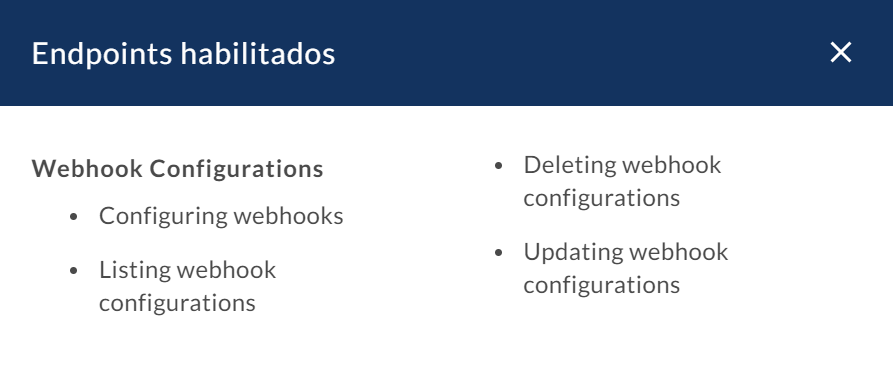
Abaixo encontra-se uma sugestão dos endpoints que devem ser habilitados obrigatoriamente para o funcionamento perfeito deste fluxo.

Esta imagem é uma reprodução idêntica de como é visualizado nas configurações da Gupy pelo usuário.
Habilitando endpoints adicionaisÉ comum consultar outras APIs para enriquecimento de dados que estão disponíveis na Gupy mas que não fazem parte dos campos do Webhook, como salary. Nesse caso, é necessário que o Bearer Token utilizado na integração tenha acesso aos endpoints onde estão os campos de interesse.
Início do fluxo de Integração
Antes de iniciar a integração, é importante alinhar com o desenvolvedor qual será a etapa gatilho. Devido à natureza do webhook, as informações serão disparadas a cada movimentação do candidato entre as etapas, e cabe à integração filtrar qual etapa lhe interessa para seguir com a inclusão dos dados em um sistema terceiro.
Passo 1: Configurar webhook pre-employee.moved
- Acessar endpoint POST Webhook
- Alterar parâmetro action para pre-employee.moved
- Inserir no postbackUrl o endereço para onde será direcionado o webhook
- Inserir Bearer Token gerado no passo de autenticação e depois clicar em Try it!
Campos extras no headerCaso queira inserir informações customizadas no header do Webhook, você pode incluir um novo objeto em CLIENTHEADERS OBJECT e preencher nome do campo e seu respectivo valor.
Exemplo de uso:
"codigoEmpresa": "1234"
Caso a integração seja de uso comum de mais de uma empresa, essa ação pode ajudar no direcionamento do fluxo correto da integração.
Exemplo de requisição
curl --request POST \
--url https://api.gupy.io/api/v1/webhooks \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"action": "pre-employee.moved",
"status": "active",
"postbackUrl": "https://urldo.agenteintegrador.net",
"techOwnerName": "Nome Sobrenome",
"techOwnerEmail": "[email protected]"
}
'Exemplo de Resposta
{
"id": "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"action": "pre-employee.moved",
"postbackUrl": "https://urldo.agenteintegrador.net",
"status": "active",
"techOwnerName": "Nome Sobrenome",
"techOwnerEmail": "[email protected]"
}Passo 2: filtrar por etapa de interesse
No payload recebido, procure pelo campo
body.data.admission.status: "ETAPA_DE_INTERESSE"
Obtenção do id da etapa gatilho
Todas as etapas possuem identificadores. As etapas padrão do sistema Gupy Admissão possuem labels, enquanto que as etapas customizadas possuem ids, que são gerados aleatóriamente pela Gupy quando criados. Caso o nome da etapa seja alterado, o seu id permanece. Mas se a etapa for excluída, mesmo que seja configurada novamente com o mesmo nome, o seu id será alterado.
Os labels das etapas padrão são:
- "SEND_DOCUMENTS"
- "SIGNING_CONTRACT"
- "ADMISSION_CONCLUDED"
- "OUT_PROCESS"
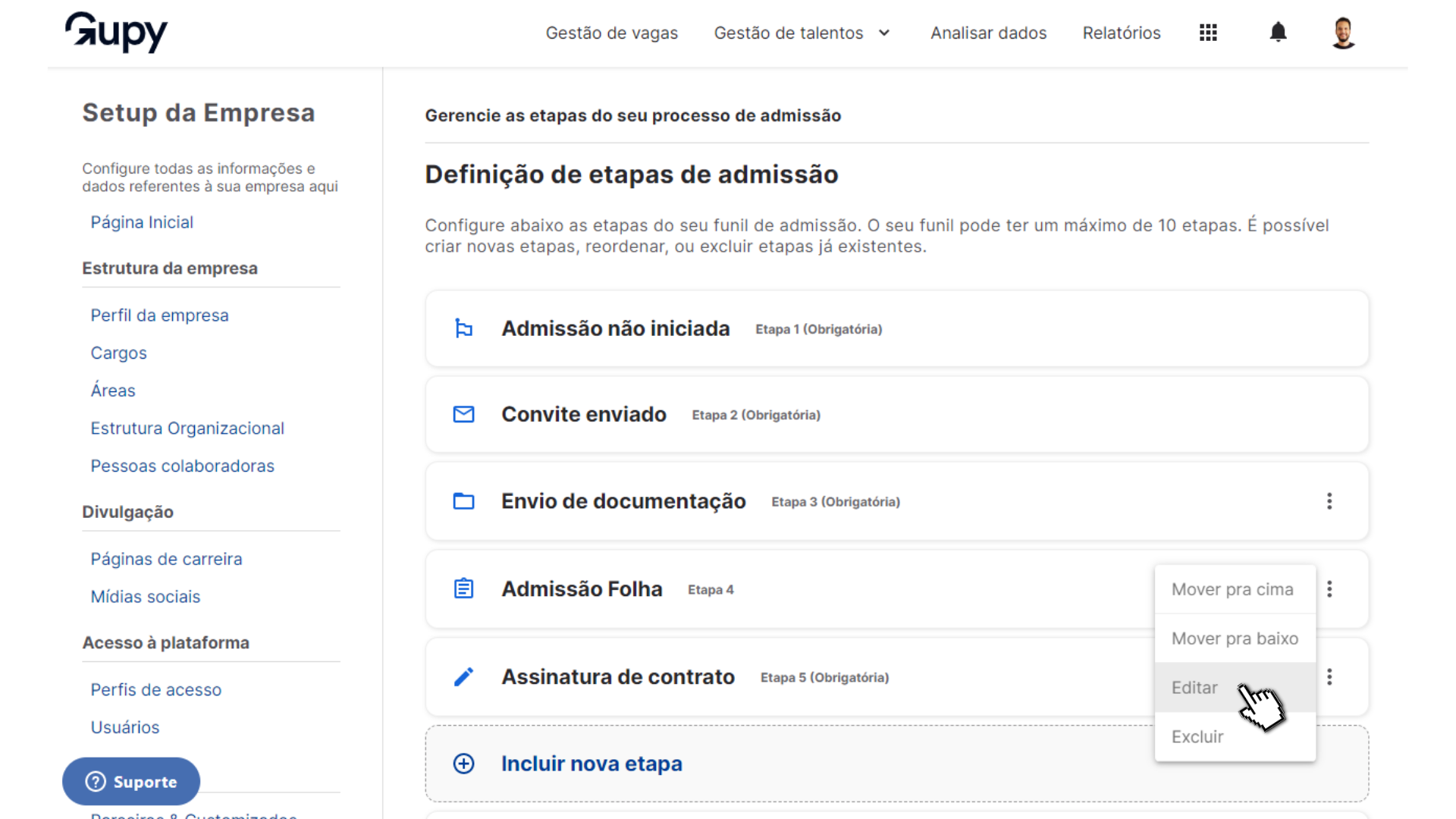
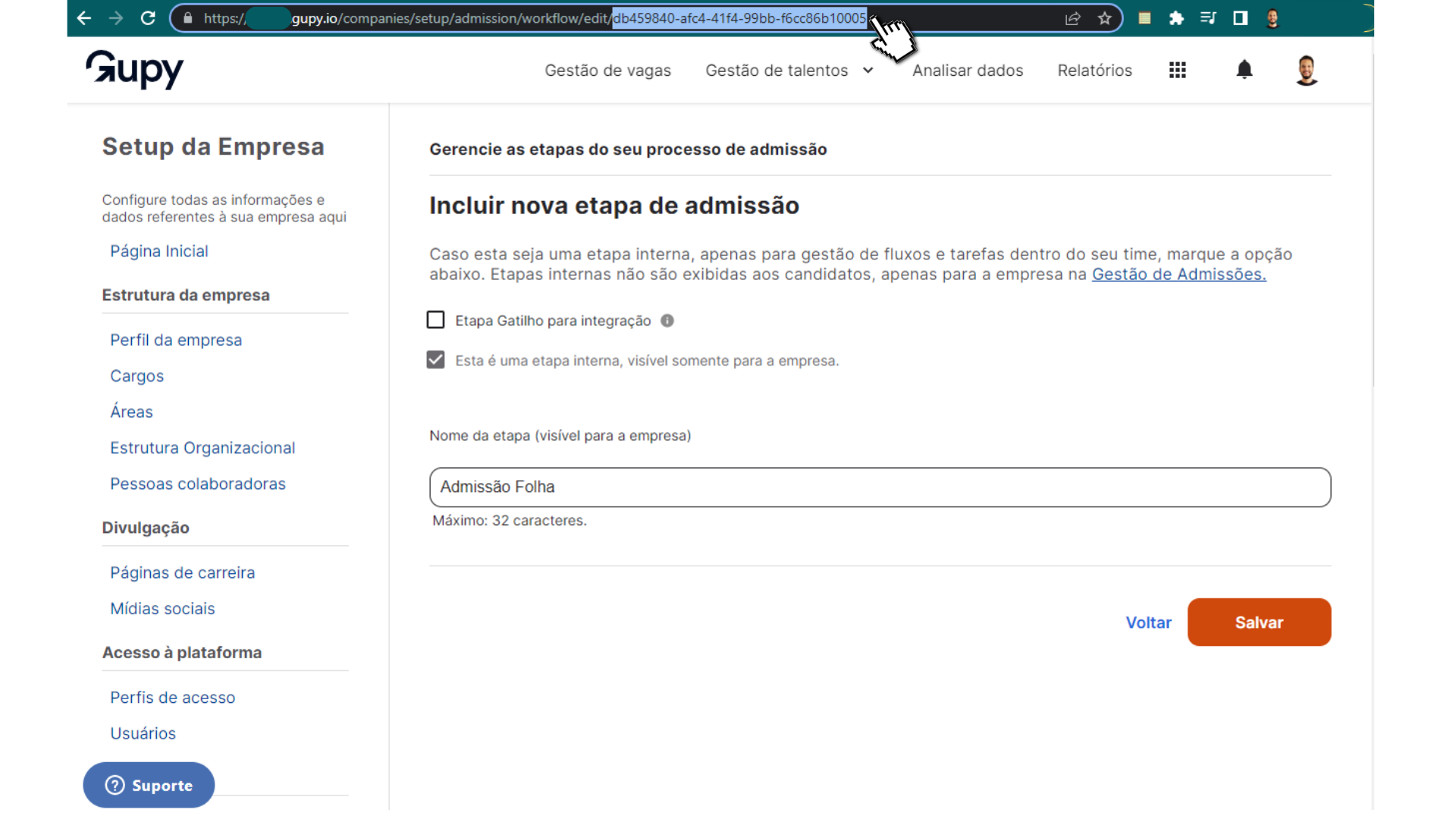
Caso sua etapa gatilho seja uma etapa customizada, é possível obter o id da etapa na plataforma indo em:
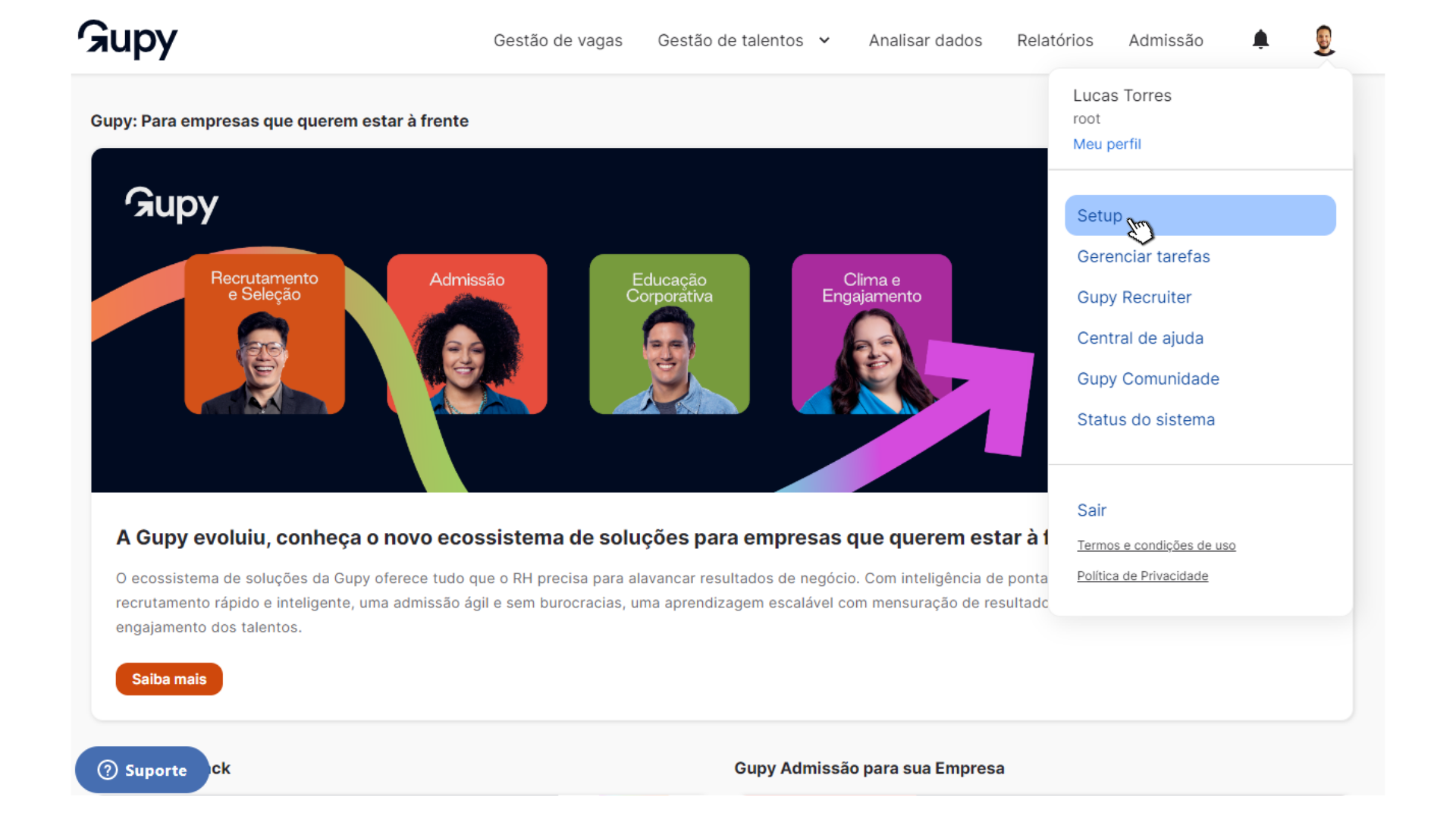
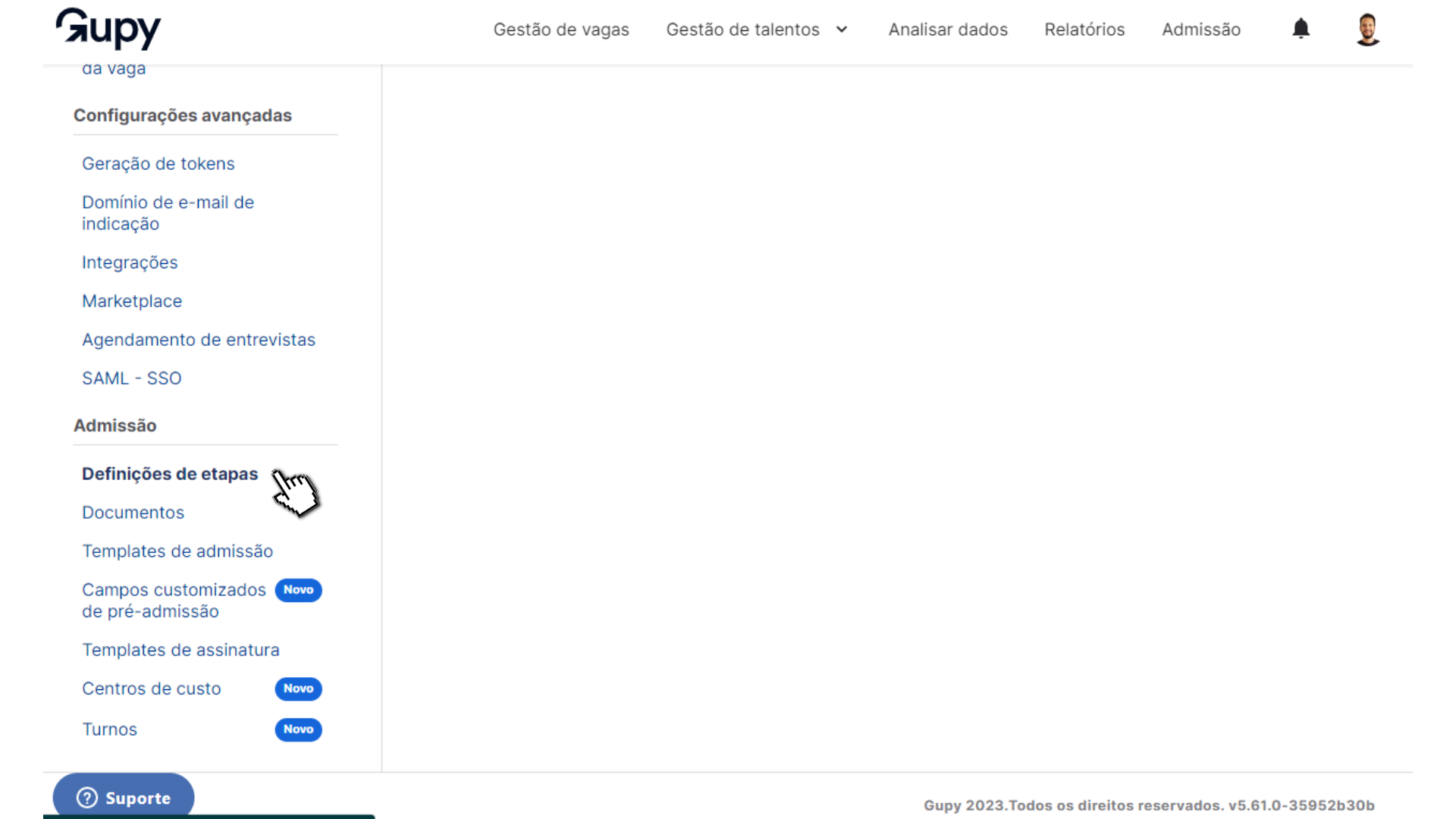
- Setup
- Admissão
- Definições de etapa
- Editar etapa de interesse
- Na URL terá o id da etapa customizada
Caminho em telas




Passo 3: Recebimento de informações
Neste momento é onde termina a atuação da Gupy na sua integração. Realizaremos a entrega do Webhook dentro do contrato-JSON exemplificado nesse link e o middleware é o responsável pelo tratamento dos dados e definição do fluxo que a integração deve seguir.
Dados do WebhookNote que há diversas informações da vaga, como Título da vaga, Código do Cargo e Campos Customizados da Vaga que vêm juntos com os dados da pessoa que está sendo admitida. Com esses dados, talvez não seja necessário realizar novas consultas às APIs da Gupy para enriquecer o seu Webhook.
Passo 4: como testar
A Gupy não possui ambiente de testes. Por isso, quando surge a necessidade de um teste seguro, recomendamos que crie Vagas e Candidatos testes. No caso da Vaga, atentar-se para preencher com dados válidos para que a integração funcione, como o Código do cargo alinhado com o Centro de Custo correto. Para os Candidatos testes, é necessário gerar valores válidos também, como CPF, PIS e RG dentro do formato adequado, é possível encontrar na internet plataformas geradoras de dados como esses. Outra dica é utilizar e-mails descartáveis, para que não seja necessário criar diversas contas de e-mails para testar diferentes cenários.
Possíveis erros
Recebimento no agente integrador
O endpoint que recebe o Webhook precisa estar público para poder receber os dados, caso contrário, acontecerá um erro na entrega.
Dados inválidos
Mesmo com o preenchimento dos dados no sistema ocorrendo via integração, o sistema de folha mantém as validações de campos, gerando erros na inserção de dados que não são coerentes, como um CPF em formato inválido ou Centro de Custo em desalinhamento com o Código do Cargo.
Campos obrigatórios
Caso a folha possua campos obrigatórios, é importante mapeá-los para garantir seu envio durante a integração. Na Gupy é possível criar campos customizados em diferentes momentos que vão te apoiar no envio desses dados. Caso enxergue que é um campo obrigatório mas com preenchimento fixo, considere não criar campo algum na Gupy e colocar a regra de envio fixo na própria integração.
Boas práticas
Criando campos customizados
Para facilitar a manutenção da integração, dê preferência para listas suspensas e faça uso de separadores para coletar apenas os códigos das opções.
Exemplo: “1 - Banco Mundial”
Na integração terá uma regra para buscar apenas o código antes do “-” e evitar realizar de/para dentro da integração. Dessa forma, a manutenção será facilitada pois o usuário consegue cadastrar uma nova opção dentro da Gupy, contanto que cumpra com o formato sugerido.
Candidato Admitido x Admissão da Pessoa Contratada
Para os clientes que possuem apenas o Gupy R&S temos um fluxo de negócio comumente utilizado chamado de Admissão da Pessoa Contratada. Caso esse seja o seu caso, clique aqui para obter mais informações.
Updated 7 months ago
